Use these steps to set up Facebook as your identity provider.
-
Go to developers.facebook.com ↗.
-
Select Create App at the top-right. The Create a New App ID card displays.
-
Enter the Display Name and Contact Email.
-
Select Create App ID. The Create a New App ID window displays.
-
Enter the CAPTCHA code to proceed.
-
Select Submit.
-
On the Facebook Login card, select Set Up. A Quickstart card displays offering platform choices.
-
Select Web. The Web tab displays.
-
Enter your Site URL.
-
Select Save.
-
Select Continue. Ignore any JavaScript page that suggests that you install it on your site.
-
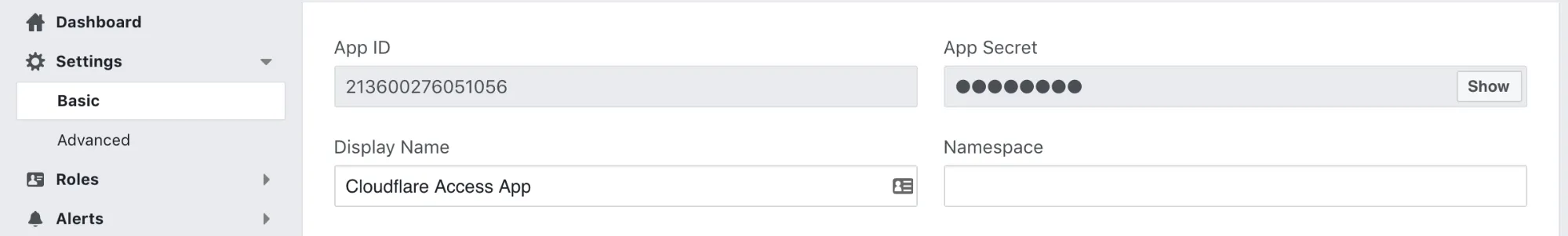
Select Settings > Basic.
-
Copy the App ID and App Secret.

-
In Zero Trust ↗, go to Settings > Authentication.
-
Under Login methods, select Add new.
-
Fill in the App ID and App Secret obtained from Facebook.
-
(Optional) Enable Proof of Key Exchange (PKCE) ↗. PKCE will be performed on all login attempts.
-
Select Save.
-
On developers.facebook.com ↗, select Facebook Login > Settings on the left-hand menu.
-
Ensure that the Use Strict Mode for Redirect URIs slider is set to Yes.
-
In the Valid OAuth redirect URIs field, enter the following URL:
https://<your-team-name>.cloudflareaccess.com/cdn-cgi/access/callbackYou can find your team name in Zero Trust under Settings > Custom Pages.
-
Select Save Changes.
To test that your connection is working, follow the steps on SSO Integration.
{ "config": { "client_id": "<your client id>", "client_secret": "<your client secret>" }, "type": "facebook", "name": "my example idp"}